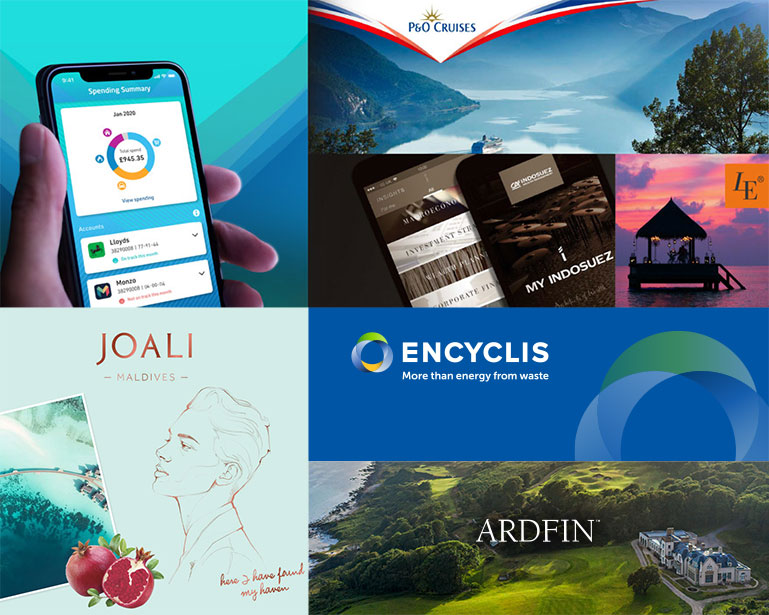
Our user experience (UX) designers and .Net technical development team have been behind websites and e-commerce sites that have transformed how shoppers shop and travellers book, as well as developing innovative payments and banking applications for banks, fintech start-ups and challenger banks.

As a leading digital agancy, based in London, our UX and UI designers design award winning brand experiences for users across all devices, interpreting compelling brand propositions into engaging digital experiences with effective calls to action.
We design and build websites and apps to meet user's need for frictionless ecommerce in travel, banking and finance, luxury and beyond. Our clients range from global corporations to start ups, but they share a desire for their brands to be digital leaders in their fields.
We have an exceptional portfolio of hotel and travel websites, especially for luxury hotels, where we have designed award winning travel websites for many of the leading brands, from Aman to Zulal. Our expertise extends to booking engines, CRM integration and digital marketing.
Our award winning digital design and technical development spans marketing websites, e-commerce, travel and financial portals with complex integrations to real-time systems a frequent requirement. Our technical architects help define the technical requirements and then design the technical solution architectures, before implementing the technical build, using our highly experienced team of .Net front and back-end developers.
Digital Agency .Net CMS Specialists
We are specialists in .Net content management systems, including Kentico, Umbraco, EPiServer and SiteCore, using MVC and AMP web component frameworks to ensure superfast loading across all devices. All our websites are responsive, based on a lonng-held mobile-first philosophy.
Nucleus is a Kentico Gold Partner, having designed and built more than 40 Kentico CMS websites and apps.
For travel websites, we have deep experience designing and integrating reservations systems, including smart booking widgets and SynXis, TravelClick and ResortSuite customisations. With several of our own digital ventures behind us, our technical team also understands the day-to-day challenges of operating digital businesses, including performance optimisation, business continuity, security and continuous improvement.
We have worked in eCommerce for more than 20 years developing many platforms, ranging from enterprise ecommerce systems to customising popular platforms like Shopify.
AGILE APP AND WESITE DEVELOPMENT
As a marketing-led digital agency we are focused on achieving rapid business objectives. We have fully embraced agile development, especially for apps, where projects are divided into iterative mini-projects from design to development, testing and delivery. Rapidly launching a minimum viable product (MVP) and then incrementally releasing richer functionality is second nature to our teams.
Launch and post-launch
Following go-live we work with third party digital marketing agencies, but also support our own SEO and emarketing strategies. Many of our clients trust us to deliver their SEO objectives annd we have a wide range of sophisticated tools to help us conntinuously optimise websites for search traffic.
We also host and manage a dozen or more travel and marketing websites, ranging from hotel sites to tour operators and financial services brands, so we have valuable practical operational experience of 24/7 e-commerce businesses, hosting them in our own secure cloud or on Microsoft Azure.
In today's data economy, security and compliance with the regulatory environment around the world is also of paramount importance. We work with our clients on data strategies and GDPR compliance and also offer technical advisory services, including customer profile management automation.
Please contact us for more detailed information about our digital design and development services.
Our digital agency technical services
- Technical audits and advisory
- GDPR and data security services
- Functional requirements and specifications
- Agile development
- Wireframing
- Technical architecture and design
- Vendor evaluations
- Prototyping
- Responsive front-end HTML5
- CMS configuration and integration
- Booking system customisation and integration
- eCommerce implementation and integration
- Testing - client side, back-end, security and cross-browser
- Webhosting (data centre, private cloud and Azure)
Our digital agency delivery technologies
- HTML 5
- .Net/C#
- Javascript and JQuery library
- CSS 3
- E-commerce platforms, including customising Shopify
- CMS - Episerver, Kentico, Sitecore, Tridion, Umbraco





- CRM - Salesforce, Emarsys, Silverpop (now part of IBM Watson Marketing), Gigya



- Booking systems - SynXis, ResortSuite, Tigerbay, Opera (now part of Oracle Hospitality), Pegasus, Extrali





